
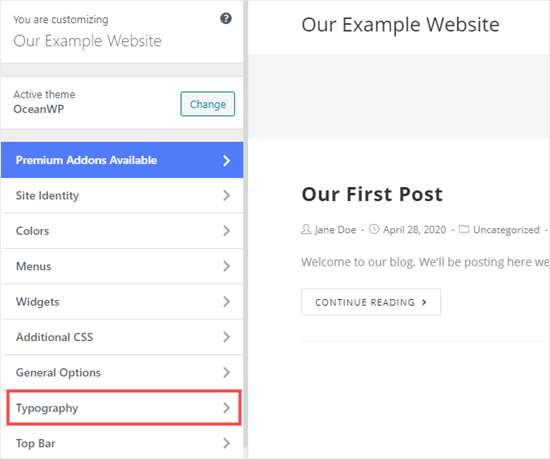
On the left-hand admin panel, click on Appearance and select the Customize option. The process of adding custom CSS to WordPress is very simple. Changing the Text Selection Color in WordPress This will let you sample all of the colors possible and provide the color codes. If you are not sure what the HTML color codes looks like or want to easily sample colors, check out the HTML Color Codes website.
#Css change selected text color code#
You will not need any prior coding experience as it just involves copying and pasting a few lines of code and adding the color code of your choice in the appropriate space. As with most color options in WordPress, using CSS code to change them is the quickest and easiest way to do it.
#Css change selected text color how to#
Today, I will demonstrate how to change your website’s text selection color in WordPress using CSS. How to Change Your Website’s Text Selection Color in WordPress It needs to stand out from the rest of the website so that visitors know what they are highlighting, but it also needs to look good. For example, if we had a green background color, a green text selection color would not work. Just keep in mind that you need to make sure that your text selection color is visible. While this does not work for every website, making sure your text selection color matches the rest of your website helps. It sends a clear message that we are an environmentally friendly web host and the color Green makes that clear. Making your website everything it can be is a web developer’s job and the last thing you want is for the default text selection color to look bad on your website.įor example, in our case, we use the “Green” in GreenGeeks as our text selection color.
/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)
If you’re willing to spend 40+ hours designing your website from scratch to be everything you envisioned, changing the text selection color is a no-brainer. Why Change the Text Selection Color in WordPress This does not look good on every website. When a visitor highlights text on your website, by default, it will be highlighted in blue. One of the most overlooked design changes that you can make is editing the default text selection color in WordPress. However, when it’s all done, you’re left with a website that looks great and catches visitors’ attention. Use only CSS and do cool tricks to have a better user experience.

Making sure that every color goes together, every navigation menu looks great, every widget is placed properly, and so much more goes into website design. Use the CSS ::selection selector to change the default highlight color while selecting texts. You can use: HTML color names: There are 140 color names supported in CSS.: There are 140 color names supported in CSS. Before we look at how, it’s important to understand the different ways you can set the property value. Inherits this property from its parent element. Changing the color of text on a web page is easy with the CSS color property. Are you looking for a way to change your website’s text selection color in WordPress? Web developers spend countless hours on their website design. Look at CSS Color Values for a complete list of possible color values.


 0 kommentar(er)
0 kommentar(er)
